插件介绍
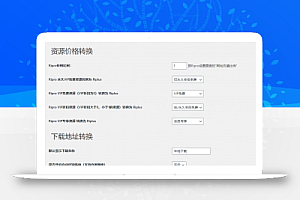
Pure-Highlightjs一个基于Highlightjs实现的WordPress代码高亮插件,此次分享的是仿mac风格代码块,支持代码一键全选、复制功能,满足用户所需,支持 N 多种语言高亮,还提供多种主题兼容适配。支持在 WordPress 可视化编辑模式下插入代码。
插件优势
Pure Highlightjs 这个插件经过精简目前只有0.5 MB,非常小巧,基本不会给网站加载带来多余的负载。
插件演示
//WordPress 文章关键词自动内链
function tag_sort($a, $b){
if ( $a->name == $b->name ) return 0;
return ( strlen($a->name) > strlen($b->name) ) ? -1 : 1;
}
function tag_link($content){
$match_num_from = 1; //一个标签少于几次不链接
$match_num_to = 1; //一个标签最多链接几次
$posttags = get_the_tags();
if ($posttags) {
usort($posttags, \"tag_sort\");
foreach($posttags as $tag) {
$link = get_tag_link($tag->term_id);
$keyword = $tag->name;
//链接代码
$cleankeyword = stripslashes($keyword);
$url = \"<a href=\"$link\" title=\"\".str_replace(\'%s\',addcslashes($cleankeyword, \'$\'),__(\'更多关于 %s 的文章\')).\"\"\";
$url .= \' target=\"_blank\"\';
$url .= \">\".addcslashes($cleankeyword, \'$\').\"</a>\";
$limit = rand($match_num_from,$match_num_to);
//不链接代码
$content = preg_replace( \'|(<a[^>]+>)(.*)<pre.*?>(\'.$ex_word.\')(.*)</pre>(</a[^>]*>)|U\'.$case, \'$1$2%&&&&&%$4$5\', $content);
$content = preg_replace( \'|(<img)(.*?)(\'.$ex_word.\')(.*?)(>)|U\'.$case, \'$1$2%&&&&&%$4$5\', $content);
$cleankeyword = preg_quote($cleankeyword,\'\'\');
$regEx = \'\'(?!((<.*?)|(<a.*?)))(\'. $cleankeyword . \')(?!(([^<>]*?)>)|([^>]*?</a>))\'s\' . $case;
$content = preg_replace($regEx,$url,$content,$limit);
$content = str_replace( \'%&&&&&%\', stripslashes($ex_word), $content);
}
}
return $content;
}
add_filter(\'the_content\',\'tag_link\',1);
安装说明
1、安装
进入 WordPress 后台管理页面, 插件 > 安装插件 > 上传插件 ,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录 /wp-content/plugins/
2、启用
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”