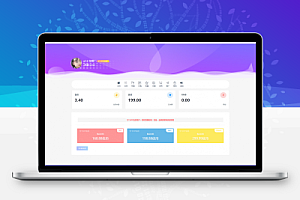
首页效果
好了 教程开始:
一、在ripro/parts/home-mode目录下新建一个名为mobile2.php,并复制以下内容并粘贴。 (根据自己站点的内容修改以下内容) 如:<li><a href=”/” target=”_blank”><svg class=”icon” aria-hidden=”true”> <use xlink:href=”#iconjilu”></use> </svg><span>专题汇总</span></a></li> 其中<a href=”/”>为链接地址,</svg><span>专题汇总</span></a></li>为显示名称!
<?php
// SRCDICT 模块赞助
$mobile = _cao('mobile2');
?>
<div class="home-first-screen"><div class="container">
<div class="parts row">
<div class="col-sm-6 col-md-3 part-first">
<div class="home-first-part home-menus">
<ul>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"> <use xlink:href="#iconjilu" rel="external nofollow" ></use> </svg><span>专题汇总</span></a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"> <use xlink:href="#iconyinpin" rel="external nofollow" ></use> </svg><span>网站教程</span></a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"> <use xlink:href="#iconkafei" rel="external nofollow" ></use> </svg><span>有求必应</span></a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"> <use xlink:href="#iconfensi" rel="external nofollow" ></use> </svg><span>本站公告</span></a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"> <use xlink:href="#iconqianbao" rel="external nofollow" ></use> </svg><span>资源代下</span></a></li>
<li><a href="/user?action=vip" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"> <use xlink:href="#iconliwu" rel="external nofollow" ></use> </svg><span>赞助会员</span></a></li>
</ul>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="home-first-part home-topics">
<h2 class="hf-title"><strong><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">每日更新</a></strong><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="more">more</a></h2>
<div class="items">
<div class="row">
<div class="col-xs-6">
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(http://www.cnmmm.com/skin/1.0/images/jrgx.png)"><img src="http://www.cnmmm.com/skin/1.0/images/jrgx.png" alt="每日文章更新专题"></span><strong class="title">每日更新</strong></a>
</div>
<div class="col-xs-6">
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(http://www.cnmmm.com/skin/1.0/images/zdtj.png)"><img src="http://www.cnmmm.com/skin/1.0/images/zdtj.png" alt="推荐置顶内容专题"></span><strong class="title">置顶推荐</strong></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="home-first-part home-subjects">
<h2 class="hf-title"><strong><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">源码推荐</a></strong><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="more">more</a></h2>
<div class="items">
<div class="row">
<div class="col-xs-6">
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(http://cnmmm.com/skin/1.0/images/djjc.png)"><img src="http://cnmmm.com/skin/1.0/images/djjc.png" alt="求源码"></span><strong class="title">有求必应</strong></a>
</div>
<div class="col-xs-6">
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(http://www.cnmmm.com/skin/1.0/images/qym.png)"><img src="http://www.cnmmm.com/skin/1.0/images/qym.png" alt="基础教程"></span><strong class="title">搭建教程</strong></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="home-first-part home-course">
<h2 class="hf-title"><strong><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">网站公告</a></strong><a href="/announcement" rel="external nofollow" target="_blank" class="more">more</a></h2>
<div class="courses">
<div class="course-items">
<ul>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><strong>本站公告</strong><span>全部公告</span></a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><strong>积分获取</strong><span>如何获取积分</span></a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><strong>意见反馈</strong><span>意见反馈</span></a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><strong>免费帮会员下载</strong><span>资源代下</span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div></div></div>
二、在ripro/assets/css目录下找到diy.css 并在最下方插入以下内容
/*分类导航2*/ .col-xs-6 { width: 50% } .home-first-screen{background-color: #fff;} .home-first-screen .images, .home-first-screen .parts { margin-bottom: 0; position: relative } .home-first-screen .dubao { position: relative; margin-bottom: 5px } @media (min-width:768px) { .home-first-screen .dubao { margin-bottom: 10px } } .home-first-screen .row { margin-left: -5px; margin-right: -5px } .home-first-screen .col-md-3, .home-first-screen .col-md-6, .home-first-screen .col-xs-6 { padding-left: 5px; padding-right: 5px; } .home-first-screen .thumb { display: block; width: 100%; padding-top: 62.22222222%; border-radius: 3px; overflow: hidden; position: relative; background-position: center top; background-repeat: no-repeat; background-size: cover } .home-first-screen .thumb:after { content: ''; display: block; position: absolute; left: 0; top: 0; width: 100%; padding-top: 100%; background: rgba(0, 0, 0, .2); opacity: 0; visibility: hidden; transition: all .2s } .home-first-screen .thumb.bigOne { padding-top: 56.72131148% } .home-first-screen .thumb img { display: none } .home-first-screen .items .thumb { padding-top: 58.82352941% } .home-first-screen .images .col-md-6, .home-first-screen .images .col-xs-6 { margin-bottom: 10px } .home-first-screen .images .item2 { margin-bottom: 0 } .home-first-screen .images a { display: block; position: relative } .home-first-screen .images a strong { display: block; position: absolute; left: 0; right: 0; bottom: 0; padding: .4em .8em .6em; font-size: 12px; color: #dadada; font-weight: 700; letter-spacing: .5px; line-height: 1.3; background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, .2) 0, rgba(0, 0, 0, .6) 100%); background-image: -o-linear-gradient(top, rgba(0, 0, 0, .2) 0, rgba(0, 0, 0, .6) 100%); background-image: linear-gradient(to bottom, rgba(0, 0, 0, .2) 0, rgba(0, 0, 0, .6) 100%); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#33000000', endColorstr='#99000000', GradientType=0); box-shadow: 0 -7px 15px rgba(0, 0, 0, .2); border-bottom-left-radius: 3px; border-bottom-right-radius: 3px; } @media (min-width:768px) { .home-first-screen .images a strong { font-size: 14px; line-height: 1.4; font-weight: 400 } } .vitara_slide_in .vitara_slide ul li h3 .label { border-radius: 3px; padding: 2px 2px 2px 4px; font-size: 12px; font-weight: 700 } .vitara_slide_in .vitara_slide ul li h3 .label { background: #fff; color: #525252; margin-right: 10px; text-shadow: 0 1px 1px #eee; box-shadow: 0 1px 1px #666; -moz-box-shadow: 0 1px 1px #666; -webkit-box-shadow: 0 1px 1px #666; padding: 2px 2px 2px 4px } .vitara_slide_in .vitara_slide ul li h3 { position: absolute; bottom: 0; left: 0; z-index: 10; width: 100%; padding: 20px; margin: 0; font-size: 16px; color: #fff; text-align: left; font-weight: 700; text-shadow: 0 1px 3px #525252; box-sizing: border-box; background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0), rgba(0, 0, 0, .3)); background: -moz-linear-gradient(top, rgba(255, 255, 255, 0), rgba(0, 0, 0, .3)); background: -o-linear-gradient(top, rgba(255, 255, 255, 0), rgba(0, 0, 0, .3)); background: linear-gradient(top, rgba(255, 255, 255, 0), rgba(0, 0, 0, .3)) } .home-first-screen a:hover .thumb:after { visibility: visible; opacity: 1 } .home-first-screen .dubao { background: #fff; padding: 12px 10px 24px; height: 14px; border-radius: 3px; box-shadow: 0 0 10px rgba(0, 0, 0, .1); overflow: hidden } .home-first-screen .dubao h3 { float: left; font-size: 14px; color: #4bbbfa; font-weight: 400; line-height: 14px; padding: 0 10px 0 0; border-right: 1px solid #ddd } .home-first-screen .dubao h3 a { color: #4bbbfa } .home-first-screen .dubao h3 a:hover { color: #FFF } /*3*/ .home-first-screen .dubao .cont { height: 14px; overflow: hidden; position: relative } .home-first-screen .dubao .cont a { display: block; line-height: 14px; color: #606060; font-size: 12px; transition: all .5s; position: absolute; left: 0; top: 0 } .home-first-screen .dubao .cont a:hover { color: #000 } .home-first-screen .dubao .cont a span { display: inline-block; padding: 0 15px; white-space: nowrap } .home-first-screen .parts .hf-title { font-size: 12px; padding: 10px 0 20px; margin-bottom: 0; height: 16px; overflow: hidden; position: relative } .home-first-screen .parts .hf-title strong { color: #525252; margin-right: 5px; font-size: 16px; margin-left: 10px } .home-first-screen .parts .hf-title strong:before { content: ''; display: inline-block; width: 3px; height: 16px; vertical-align: middle; background: #8e8f90; margin-right: 6px; margin-top: -2px } .home-first-screen .parts .hf-title strong a { font-weight: 400; color: #161616 } .home-first-screen .parts .hf-title strong a:hover { color: #4bbbfa } .home-first-screen .parts .hf-title span { font-weight: 400; color: #d5d5d5 } .home-first-screen .parts .hf-title .more { display: block; position: absolute; right: 10px; top: 10px; font-size: 10px; text-transform: uppercase; padding: 0 5px 0; border-radius: 3px; border: 1px solid #b1afaf; color: #b1afaf; font-weight: 400; } .home-first-screen .parts .hf-title .more:hover { color: #fff; background: #4bbbfa; border-color: #4bbbfa } .home-first-screen .parts .home-first-part { background: #fff; margin-bottom: 10px; box-shadow: 0 0 1px rgba(0, 0, 0, .1); } .home-first-screen .parts .items { padding: 13px 9px 26px; } .home-first-screen .parts .items .col-md-6 { margin-bottom: 7px } .home-first-screen .parts .items a { display: block } .home-first-screen .parts .items .thumb { margin-bottom: 0px } .home-first-screen .parts .items strong { color: #606060 } .home-first-screen .parts .items strong.title { display: block; line-height: 1.2em; font-size: 0.8em; height: 1.4em; overflow: hidden; text-align: center; font-weight: 400 } .home-first-screen .parts .items a:hover strong { color: #4bbbfa } .home-first-screen .fanye { position: absolute; right: 15px; top: 14px; background: #fff } .home-first-screen .fanye .btn { display: inline-block; border: 1px solid #efefef; vertical-align: middle; cursor: pointer; padding-top: 3px; margin-right: -1px } .home-first-screen .fanye .btn i { vertical-align: text-bottom } .home-first-screen .fanye .btn:hover { border-color: #4bbbfa; background: #4bbbfa; color: #fff } .home-first-screen .fanye .btn.no, .home-first-screen .fanye .btn.no:hover { cursor: default; background: #fff; color: #eee; border-color: #efefef } .home-first-screen .fanye .pages { font-size: 14px; display: inline-block; vertical-align: middle; margin-right: 5px; margin-top: 4px } .home-first-screen .fanye .pages em { color: #525252; font-style: normal } .home-first-screen .home-course .hf-title { padding-bottom: 30px; border-bottom: 1px solid #ddd; position: relative } .home-first-screen .home-course .courses { margin: 7px 0 10px; position: relative; height: 120px; overflow: hidden } .home-first-screen .home-course .course-items { overflow: hidden; position: absolute; left: 0; right: 0; top: 0 } .home-first-screen .home-course ul { margin: 0 10px 0 12px; list-style: none; padding-left: 0px; } .home-first-screen .home-course li { list-style-type: disc; list-style-position: inside; line-height: 20px; height: 20px; overflow: hidden; position: relative; color: #606060; font-size: 14px; margin: 6px 0 } .home-first-screen .home-course li a { color: #606060 } .home-first-screen .home-course li a:hover { color: #4bbbfa } /*4*/ .home-first-screen .home-course li strong { font-weight: 400 } .home-first-screen .home-course li span { position: absolute; right: 0; top: 0; font-size: 12px; display: inline-block; padding: 0 10px; line-height: 20px; background: #fbedd8; border-radius: 3px; color: #e2b46d; } .home-first-screen .home-menus ul { margin: 0; list-style: none; overflow: hidden; padding-left: 0px; } .home-first-screen .home-menus li { float: left; width: 33.33333333%; text-align: center } .home-first-screen .home-menus a { display: block; text-align: center; font-size: 14px; color: #606060; position: relative; line-height: 1.5; padding: 14px 5px 10px 5px; box-sizing: border-box; height: 83px; transition: all .1s } .home-first-screen .home-menus a:hover { background: #378cfb; color: #fff } .home-first-screen .home-menus a:hover i { color: #fff } .home-first-screen .home-menus a:hover:after, .home-first-screen .home-menus a:hover:before { display: none; visibility: hidden } .home-first-screen .home-menus a svg { font-size: 22px; line-height: 1.9 } @media (min-width:768px) { .home-first-screen .home-menus a svg { font-size: 24px; line-height: 1.3 } } .home-first-screen .home-menus a span { display: block; line-height: 2; margin-top: 5px; } .home-first-screen .home-menus li:nth-child(1) a:before, .home-first-screen .home-menus li:nth-child(2) a:before, .home-first-screen .home-menus li:nth-child(4) a:before, .home-first-screen .home-menus li:nth-child(5) a:before { content: ''; display: block; position: absolute; right: 0; bottom: 0; height: 85%; border-right: 1px solid #ddd } .home-first-screen .home-menus li:nth-child(4) a:before, .home-first-screen .home-menus li:nth-child(5) a:before { bottom: auto; top: 0 } .home-first-screen .home-menus li:nth-child(1) a:after, .home-first-screen .home-menus li:nth-child(2) a:after, .home-first-screen .home-menus li:nth-child(3) a:after { content: ''; display: block; position: absolute; right: 0; bottom: 0; width: 85%; border-bottom: 1px solid #ddd } .home-first-screen .home-menus li:nth-child(2) a:after { width: 100% } .home-first-screen .home-menus li:nth-child(3) a:after { right: auto; left: 0 } @media (min-width:768px) { .home-first-screen .parts .home-first-part { height: 168px } .home-first-screen .parts .items a { height: 130px; overflow: hidden } .home-first-screen .parts .items a strong { font-size: 14px; padding-top: 3px } .home-first-screen .dubao { padding: 11px 20px 24px 28px } .home-first-screen .dubao h3 { padding: 0 24px 0 0; margin-right: 10px } .home-first-screen .dubao .cont span { border-right: 1px solid #ddd } .home-first-screen .dubao .cont span:last-child { border-right: none } } @media (min-width:992px) { .home-first-screen { padding: 40px 0 10px } .home-first-screen .parts .col-md-3 { width: 24.998814%; } .home-first-screen .parts .col-md-3.part-first { width: 24.893559%; } .home-first-screen .images .item1 { width: 52.54237288% } .home-first-screen .images .item2 { width: 47.45762711% } } .icon { width: 1.5em; height: 1.15em; vertical-align: -0.25em; fill: currentColor; overflow: hidden; }
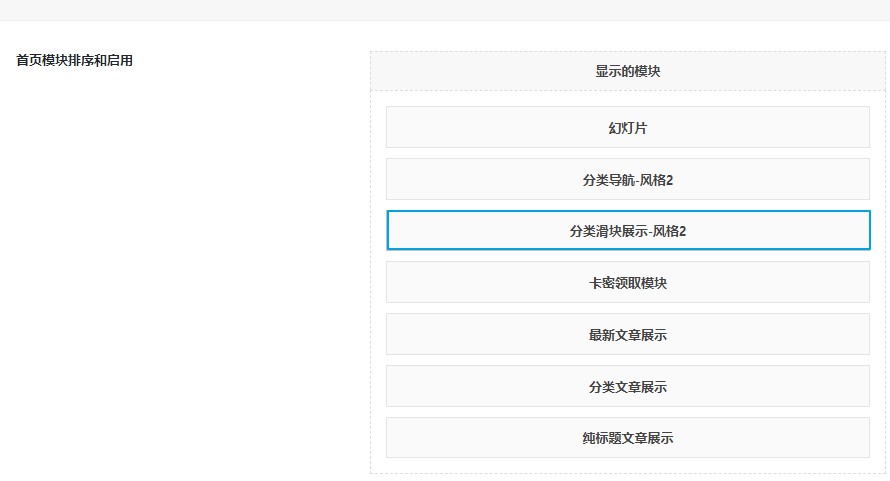
三、在ripro/inc/codestar-framework/options目录下找到options.theme.php并搜索关键词“会员开通引导”找到
'vip' => '会员开通引导'
下面新加一个
'mobile2' => '分类导航-风格2', 如下图所示:
 四、找到ripro根目录下的header.php文件并在</head>前插入以下内容
四、找到ripro根目录下的header.php文件并在</head>前插入以下内容
<script src="//at.alicdn.com/t/font_1208165_7qnah1qoq8w.js"></script>
五、最后我们需要找到ripro根目录下的footer.php文件并在最下面的</style>后插入以下内容
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
注释:一定不要忘了重置一下“当前分区”