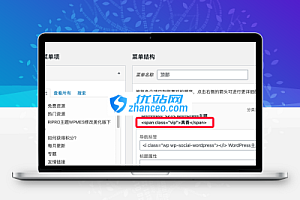
将以下代码加到你的网站css文件里面,随意,只要能引用的css就行了,wordpress用户加在style.css里面。


常见问题
相关文章
猜你喜欢
- WordPress SEO插件– Yoast SEO Premium v24.9 2025-04-20
- 主题巴巴主题源码 合辑打包下载+主题巴巴SEO插件 | WordPress主题模版 2025-03-28
- 2025年最新版Zibll子比主题-最新版V8.1(含教程)|子比主题8.1开心版 2025-02-20
- 最新搭建仿智创联盟(总裁破解模板),附破解可用源码+搭建教程+采集资源 2025-02-19
- 最新搭建仿资源之家7B2-wp主题搭建,附源码+搭建教程+一键采集(自动转存) 2025-02-04
- wp付费进群系统V3源码-开心版,附绕授权教程 2025-01-06
- 最新版WordPress主题源码-9.1.5版本 2024-12-25
- WordPress 搜索引擎优化插件专业版 Yoast SEO Premium v24.0 2024-12-05
- zibll-V2024 8.0最新版已授权可用(含安装授权教程) 2024-10-27
- WordPress资源产品展示类主题 官网主题 CeoNova-Pro_v4.4 2024-09-06