一个简洁、多形式(标准、图像、相册、音乐、视频、引用和链接)的wordpress博客主题,致力于四仙秋诗歌集。对于音乐和视频,网易云音乐和优酷视频原本打算使用,但所有沙龙网站都使用HTTPS。网易云音乐和优酷视频不支持HTTPS访问,因此使用本地HTML5音乐和视频播放器。
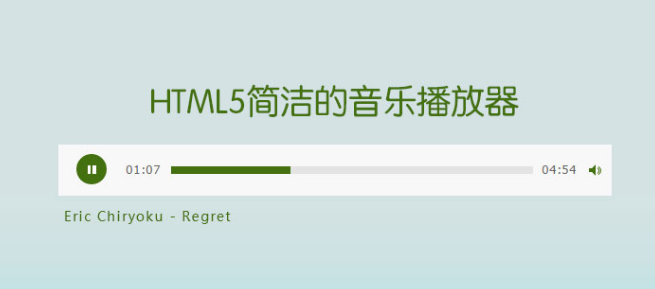
本文将介绍如何创建WordPress简明HTML5音乐播放器,并通过自定义字段获取音乐地址。
HTML5代码
添加到需要显示HTML5音乐播放器的地方
-
<?php if(get_post_meta($post->ID, "audio", true)) { ?> <section class="player"> <audio preload="auto" controls> <source src="<?php $values = get_post_custom_values("audio"); echo $values[0]; ?>"> </audio> </section> <?php } ?>
代码中判断了是否有自定义域audio这个值,如果没有就不输出整段代码。
JS代码
添加到主题的JS文件中
-
// HTML5播放器 $(function() { $('audio').audioPlayer(); }); (function(e, t, n, r) { var i = "ontouchstart" in t, s = i ? "touchstart" : "mousedown", o = i ? "touchmove" : "mousemove", u = i ? "touchend" : "mouseup", a = i ? "touchcancel" : "mouseup", f = function(e) { var t = Math.floor(e / 3600), n = Math.floor(e % 3600 / 60), r = Math.ceil(e % 3600 % 60); return (t == 0 ? "" : t > 0 && t.toString().length < 2 ? "0" + t + ":" : t + ":") + (n.toString().length < 2 ? "0" + n : n) + ":" + (r.toString().length < 2 ? "0" + r : r) }, l = function(e) { var t = n.createElement("audio"); return !!(t.canPlayType && t.canPlayType("audio/" + e.split(".").pop().toLowerCase() + ";").replace(/no/, "")) }; e.fn.audioPlayer = function(t) { var t = e.extend({ classPrefix: "audioplayer", strPlay: "播放", strPause: "暂停", strVolume: "音量" }, t), n = {}, r = { playPause: "playpause", playing: "playing", time: "time", timeCurrent: "time-current", timeDuration: "time-duration", bar: "bar", barLoaded: "bar-loaded", barPlayed: "bar-played", volume: "volume", volumeButton: "volume-button", noVolume: "novolume", mute: "mute", mini: "mini" }; for (var u in r) n[u] = t.classPrefix + "-" + r[u]; this.each(function() { if (e(this).prop("tagName").toLowerCase() != "audio") return false; var r = e(this), u = r.attr("src"), c = r.get(0).getAttribute("autoplay"), c = c === "" || c === "autoplay" ? true : false, h = r.get(0).getAttribute("loop"), h = h === "" || h === "loop" ? true : false, p = false; if (typeof u === "undefined") { r.find("source").each(function() { u = e(this).attr("src"); if (typeof u !== "undefined" && l(u)) { p = true; return false } }) } else if (l(u)) p = true; var d = e('<div class="' + t.classPrefix + '">' + (p ? e("<div>").append(r.eq(0).clone()).html() : '<embed src="' + u + '" width="0" height="0" volume="100" autostart="' + c.toString() + '" loop="' + h.toString() + '" />') + '<div class="' + n.playPause + '" title="' + t.strPlay + '"><a href="#" rel="external nofollow" rel="external nofollow" >' + t.strPlay + "</a></div></div>"), v = p ? d.find("audio") : d.find("embed"), v = v.get(0); if (p) { d.find("audio").css({ width: 0, height: 0, visibility: "hidden" }); d.append('<div class="' + n.time + " " + n.timeCurrent + '"></div><div class="' + n.bar + '"><div class="' + n.barLoaded + '"></div><div class="' + n.barPlayed + '"></div></div><div class="' + n.time + " " + n.timeDuration + '"></div><div class="' + n.volume + '"><div class="' + n.volumeButton + '" title="' + t.strVolume + '"><a href="#" rel="external nofollow" rel="external nofollow" >' + t.strVolume + '</a></div></div>'); var m = d.find("." + n.bar), g = d.find("." + n.barPlayed), y = d.find("." + n.barLoaded), b = d.find("." + n.timeCurrent), w = d.find("." + n.timeDuration), E = d.find("." + n.volumeButton), S = d.find("." + n.volumeAdjust + " > div"), x = 0, T = function(e) { theRealEvent = i ? e.originalEvent.touches[0] : e; v.currentTime = Math.round(v.duration * (theRealEvent.pageX - m.offset().left) / m.width()) }, N = function(e) { theRealEvent = i ? e.originalEvent.touches[0] : e; v.volume = Math.abs((theRealEvent.pageY - (S.offset().top + S.height())) / S.height()) }, C = setInterval(function() { y.width(v.buffered.end(0) / v.duration * 100 + "%"); if (v.buffered.end(0) >= v.duration) clearInterval(C) }, 100); var k = v.volume, L = v.volume = .111; if (Math.round(v.volume * 1e3) / 1e3 == L) v.volume = k; else d.addClass(n.noVolume); w.html("…"); b.text(f(0)); v.addEventListener("loadeddata", function() { w.text(f(v.duration)); S.find("div").height(v.volume * 100 + "%"); x = v.volume }); v.addEventListener("timeupdate", function() { b.text(f(v.currentTime)); g.width(v.currentTime / v.duration * 100 + "%") }); v.addEventListener("volumechange", function() { S.find("div").height(v.volume * 100 + "%"); if (v.volume > 0 && d.hasClass(n.mute)) d.removeClass(n.mute); if (v.volume <= 0 && !d.hasClass(n.mute)) d.addClass(n.mute) }); v.addEventListener("ended", function() { d.removeClass(n.playing) }); m.on(s, function(e) { T(e); m.on(o, function(e) { T(e) }) }).on(a, function() { m.unbind(o) }); E.on("click", function() { if (d.hasClass(n.mute)) { d.removeClass(n.mute); v.volume = x } else { d.addClass(n.mute); x = v.volume; v.volume = 0 } return false }); S.on(s, function(e) { N(e); S.on(o, function(e) { N(e) }) }).on(a, function() { S.unbind(o) }) } else d.addClass(n.mini); if (c) d.addClass(n.playing); d.find("." + n.playPause).on("click", function() { if (d.hasClass(n.playing)) { e(this).attr("title", t.strPlay).find("a").html(t.strPlay); d.removeClass(n.playing); p ? v.pause() : v.Stop() } else { e(this).attr("title", t.strPause).find("a").html(t.strPause); d.addClass(n.playing); p ? v.play() : v.Play() } return false }); r.replaceWith(d) }); return this } })(jQuery, window, document)
CSS代码
添加到主题文件的CSS文件中
-
/***************HTML5音乐播放器***************/ .player{ background-color: #fff; border-top: 1px #eee solid; border-right: 1px #eee solid; border-left: 1px #eee solid; padding: 20px; } .player h3{ margin: 12px 0 0 8px; } /*播放按钮*/ .audioplayer { height: 54px; width: 100%; position: relative; z-index: 1; background-color: #f8f8f8; } .audioplayer > div { position: absolute; } .audioplayer-playpause { width: 32px; height: 32px; border-radius: 100%; background-color: #447110; text-indent: -9999px; cursor: pointer; z-index: 2; top: 10px; left: 20px; } .audioplayer-playpause:hover, .audioplayer-playpause:focus { background-color: #024e48; } .audioplayer-playpause a { display: block; -webkit-transition: none; -moz-transition: none; -ms-transition: none; -o-transition: none; transition: none; } .audioplayer:not(.audioplayer-playing) .audioplayer-playpause a { width: 0; height: 0; border: 6px solid transparent; border-right: none; border-left-color: #fff; content: ''; position: absolute; top: 50%; left: 50%; margin: -6px 0 0 -2px; /* 8 4 */ ; } .audioplayer-playing .audioplayer-playpause a { width: 9px; height: 9px; position: absolute; top: 50%; left: 50%; margin: -4px 0 0 -4px; /* 6 */ ; } .audioplayer-playing .audioplayer-playpause a:before, .audioplayer-playing .audioplayer-playpause a:after { width: 40%; height: 100%; background-color: #fff; content: ''; position: absolute; top: 0; } .audioplayer-playing .audioplayer-playpause a:before { left: 0; } .audioplayer-playing .audioplayer-playpause a:after { rightright: 0; } /*时间*/ .audioplayer-time { width: 46px; height: 100%; line-height: 54px; text-align: center; z-index: 2; top: 0; } .audioplayer-time-current { left: 68px; } .audioplayer-time-duration { rightright: 32px; } .audioplayer-novolume .audioplayer-time-duration { border-right: 0; rightright: 0; } /*播放条*/ .audioplayer-bar { height: 8px; /* 14 */ background-color: #e4e4e4; cursor: pointer; z-index: 1; top: 50%; rightright: 6.875em; /* 110 */ left: 120px; /* 110 */ margin-top: -4px; /* 7 */ ; } .audioplayer-novolume .audioplayer-bar { rightright: 4.375em; } .audioplayer-bar div { width: 0; height: 100%; position: absolute; left: 0; top: 0; } .audioplayer-bar-loaded { background-color: #e4e4e4; z-index: 1; } .audioplayer-bar-played { background: #447110; z-index: 2; } /*音量*/ .audioplayer-volume { width: 36px; height: 100%; text-align: left; text-indent: -9999px; cursor: pointer; z-index: 2; top: 0; rightright: 0; } .audioplayer-volume:hover, .audioplayer-volume:focus { background-color: #f8f8f8; } .audioplayer-volume-button { width: 100%; height: 100%; } .audioplayer-volume-button a { width: 0.313em; /* 5 */ height: 0.375em; /* 6 */ background-color: #447110; display: block; position: relative; z-index: 1; top: 50%; left: 35%; margin-top: -2px; } .audioplayer-volume-button a:before, .audioplayer-volume-button a:after { content: ''; position: absolute; } .audioplayer-volume-button a:before { width: 0; height: 0; border: 0.5em solid transparent; /* 8 */ border-left: none; border-right-color: #447110; z-index: 2; top: 50%; rightright: -0.25em; margin-top: -0.5em; /* 8 */ ; } .audioplayer:not(.audioplayer-mute) .audioplayer-volume-button a:after { /* "volume" icon by Nicolas Gallagher, http://nicolasgallagher.com/pure-css-gui-icons */ width: 0.313em; /* 5 */ height: 0.313em; /* 5 */ border: 0.25em double #447110; /* 4 */ border-width: 0.25em 0.25em 0 0; /* 4 */ left: 0.563em; /* 9 */ top: -0.063em; /* 1 */ -webkit-border-radius: 0 0.938em 0 0; /* 15 */ -moz-border-radius: 0 0.938em 0 0; /* 15 */ border-radius: 0 0.938em 0 0; /* 15 */ -webkit-transform: rotate( 45deg); -moz-transform: rotate( 45deg); -ms-transform: rotate( 45deg); -o-transform: rotate( 45deg); transform: rotate( 45deg); } /***************HTML5音乐播放器end***************/
设计了一个简单的HTML5音乐播放器,可以轻松地集成到WordPress主题中。您还可以修改代码以匹配主题的样式。