减少网站加载时间最困难的事情是延迟。您无法减少DNS查找时间和TCP连接切换时间。
但是,我们可以预加载连接、DNS查找和其他资源。
静态资源预加载
静态资源预加载是一种新的web标准。使用预加载,您可以轻松获取和管理资源获取和呈现的顺序。预加载的优点是它不会干扰窗口的onload事件,并以高优先级下载资源。
常见的有预加载的图像、JavaScript、CSS、字体等。预加载的图像代码示例:
<linkrel=“preload”href=“image.png”>
预加载资源时,我们可以调整它们的顺序,然后将关键资源放在首位。
预加载页面字体代码示例:
<link rel="preload" href="http://domain.com/fonts/currentfont.woff" rel="external nofollow" as="font" crossorigin>
引用其他域中的资源时需要跨源标记。
Javascript预加载示例:
<script>
var res = document.createElement("link");
res.rel = "preload";
res.as = "style";
res.href = "css/cssfile.css";
document.head.appendChild(res);
</script>
CSS预加载示例
<link rel="preload" href="/css/cssfile.css" rel="external nofollow" as="style"> Google Chrome、Firefox和opera都支持预加载。微软的edge也宣布了它的支持,但尚未得到证实。 预取 预取是一种低优先级指令。他将告诉浏览器在空闲时间在后台加载资源,并将其保存在浏览器缓存中。预取主要包括链接预取、DNS预取、网页预呈现等 链路预取 Linkprefetch是最简单的预取指令。它将告诉浏览器在后台下载基于链接的资源,并将它们保存在浏览器缓存中。如果用户访问链接的资源,他将显示为即时加载的资源。 使用链接预取图片的示例: <linkrel=“prefetch”href=“image.png”> 一些WordPress主题支持预取,通常在主题选项-performance中。 除了safari、iossafari和Opera Mini之外,大多数新浏览器都支持链接预取。 DNS预取 Dnsprefetch是一条指示浏览器在后台执行DNS查找以减少延迟的指令。当用户单击链接时,DNS查找完成。
DNS预取示例:
<!-- Prefetch DNS for external assets --> <link rel="dns-prefetch" href="//fonts.googleapis.com" rel="external nofollow" > <link rel="dns-prefetch" href="//www.google-analytics.com" rel="external nofollow" > <link rel="dns-prefetch" href="//cdn.cheshirx.com" rel="external nofollow" >
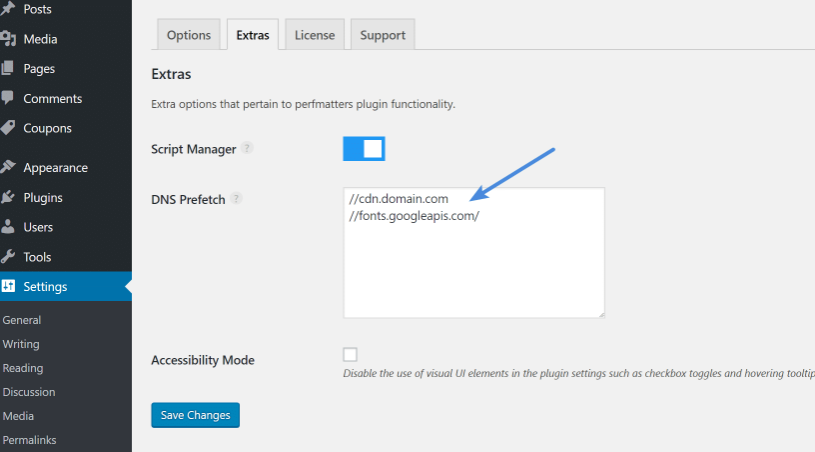
这里可以使用一款插件Perfmatters,在插件设置页面输入域名即可进行DNS预取。插件价格不低。
预渲染
网页预渲染类似于prefetch,但是他会指示浏览器在后台加载整个页面,包括页面内的所有资源。
网页预渲染并不常用,此功能耗费带宽较大,并且很多浏览器都不支持预渲染。
预连接
预连接类似于DNS预取,但是预连接会比DNS预取节省几次往返请求,减少连接时间。
Google字体预连接示例:
<link href="fonts.gstatic.com" rel="external nofollow" rel="preconnect" crossorigin>
这个代码需要存在于Preconnect预连接工作的标头中,下面是js代码:
function preconnectTo(url) {
var hint = document.createElement("link");
hint.rel = "preconnect";
hint.ref = url;
document.head.appendChild(hint);
}
添加到主题的header.php头部文件。
前面提到的Perfmatters插件里也有这个设置。