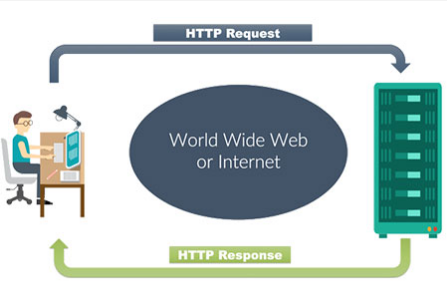
每当有人访问您的网站时,HTTP请求就是发送到服务器的请求。这些请求可以包含服务器的各种信息并采取行动。这种请求最重要的部分是网址。根据这些信息,服务器将尝试返回一个有效的响应,例如一个文件。HTTP/1.0是HTTP的第一个稳定实现,它依次执行这些请求。这意味着在发送下一组请求之前,需要完成一组请求。显然,这意味着包含大量外部文件的页面将承受更长的加载时间,并降低您网站的速度。
如何减少HTTP请求,加快WordPress网站速度
加载大量文件的方法会导致较长的加载时间。现在你可能想知道“如何加快这个过程?”。幸运的是,有一些技术可以帮助你。
以下是一些提高加载速度的方法:
(1)减少HTTP请求的数量。
(4)不要在4)CSS中使用表达式
(5)不要把CSS和js直接写入网页,而是从外部加载。
(6)减少DNS查询次数。
(7)去除JS和CSS中的冗余
(8)减少重定向。
浏览器管道
自从HTTP/1.1的引入,可以使用一个叫做“浏览器行”的函数。此功能允许浏览器快速获取多个文件,而无需等待以前的完成请求。这意味着浏览器不必等待很长时间来发送下一个请求。
理论上,默认启用该功能是很方便的。可悲的是,在实践中,仍然存在一些缺陷。由于其异步特性,文件可能会被错误加载。
让我们以一个定制的jQuery插件为例,说明浏览器行可能更容易受到景点的影响。因为您的自定义插件依赖于jQuery,所以您需要在插件正常运行之前完全加载jQuery库。你可能已经知道这可能是错误的。由于浏览器管道不等待以前的请求,您可以在jQuery之前加载您的插件。结果呢?JavaScript错误。
加载顺序的问题很容易发生在像图像这样的东西上。对于图像,图像的显示顺序可能与HTML中的实际顺序不同。
2.滚动果酱(HOL)
使用浏览器管道时有时会出现的另一个现象是滚动块。这意味着特定数据包(文件的一部分)无法成功完成同一文件的另一个数据包。一旦第一个数据包被传输到浏览器,其他数据包只能向前移动。由于上述问题,默认情况下大多数浏览器都是禁用的。在最新版本的HTTP中,HTTP/2,正确地称为HTTP/2,通过使用称为多路复用的技术来解决管道问题,该技术通过单个TCP连接传输多个HTTP请求。如果您想使用这项技术,请确保服务器和观众的浏览器支持HTTP/2。
3.将JavaScript文件从标题中移走
有另一种方法可以更快地加载您的网站,而不会造成太多麻烦。
引入所有必要的CSS和JavaScript通常被认为是一种惯例。但是,这种技术的问题是,剩余的HTML不会显示,因为这些文件阻止了它的呈现。这将使您的访问者在空白页上停留几秒钟。
早在2007年,新的最佳实践是所有的JavaScript都从页面底部移动,就在标记之前。为什么呢?因为在加载所有文件之前,JavaScript会阻止页面的任何进一步呈现。通过移动JavaScript,页面的HTML将被呈现,而不是最终存在。有时,您可能希望在加载特定的JavaScript文件后制作此页面。从HTML中删除文件时,这将是唯一的例外。
不建议将CSS移到页面底部,因为这样会妨碍浏览器正确显示和格式化内容。这会影响整体用户体验。没有人想访问屏幕上会跳过的网站,因为样式终于加载了。虽然HTTP请求的数量不会减少到页面顶部,但确实可以提升整体体验。
4.减少文件数量
另一种加速网站访问的方法是限制加载文件的数量。这是因为浏览器会为您尝试加载的每个文件向服务器发送单独的HTTP请求。文件越少,请求越少,所以网站速度快。
最常见的是JavaScript、CS和图像,这是页面加载缓慢的主要原因。要解决这个问题,可以使用一些技巧,即:
5.缺少JavaScript和CSS文件
将CSS和JavaScript结合起来,不仅可以减少整体文件大小,还可以减少需要加载的文件数量。一个好的经验方法是将文件分开分组。如果有多个文件要处理图像,最好将它们组合在一起。
此外,通过限制最初加载的CSS文件的数量,可以减少总加载时间。CSS文件最初加载后,浏览器可以缓存它,因此后续请求不会花费更多时间。您可以想象您有一个包含所有相关CSS和缓存的文件,这可以显著改善整体体验。
如果您有特定页面的CSS,最好单独加载文件。因此,您不会不必要地将未使用的特定CSS规则转移到HTML的其他地方。
6.优化图像
有些主题非常依赖图片。因为图像本身是一个单独的文件,所以它们也是HTTP限制的受害者。为了解决这个问题,可以使用一种叫做CSS Spriting的技术。这项技术允许您拍摄多个图像(通常是相似的),并将其简化为图像。然后,只显示一些CSS技术,只显示某些部分。
7.延迟装载
使用延迟加载插件时,请确保图像不会降低页面速度。延迟加载是一种技术,其中一些JavaScript将查看访问者的当前视口,并只加载视图中的图像。延迟加载插件是一个很好的解决方案,延迟图像加载直到用户开始向下滚动。
8.额外提示:使用CDN
最后,还有一个额外的提示。内容分发网络(CDN)是一个全球优化的服务器网络,可以保证静态内容的快速分发,如图像、CSS和JavaScript。使用CDN的主要优点是可以从单独的服务器检索内容。这克服了一次向单个服务器发送大量请求的HTTP限制。通过克服这个限制,您可以缩短加载时间!这些cdn的另一个优点是,数据来自离您的访问者最近的服务器。与服务器的距离越短,数据检索速度越快。您可以使用多个cdn,这意味着您的浏览器可以同时处理更多的HTTP请求。
如你所见,有很多技术可以减少网站的加载时间。到目前为止,您可以执行的最大改进是减少发送到服务器的HTTP请求的数量。