升级版本实施内容
与第一版相比,第二版不再局限于QQ登录的补充信息。微信、微博登录也适用,使用更灵活。
您可以根据需要设置全局或局部跳转。例如,您只想在用户进入用户中心时触发数据补充;
优化界面显示效果;
使用安装更简单;
安装教程:
1.将附加的adddata.php文件上传到主题页面文件夹;
2.进入后台-页面-新建页面,在页面属性-模板中选择数据补充,然后发布并记录页面网址;
3.将以下代码复制并粘贴到主题functions.php文件的底部,并替换以下代码中的网址。XXXX.com/XXX”在第二步创建的新页面网址。
function jsemail(){ //补充邮箱资料 if ( is_user_logged_in() ) { global $current_user; $url = "http://www.XXXXXXXX.com/XXX"; if(substr($current_user->user_email,-7) == "@no.com" ){ echo "<SCRIPT LANGUAGE='javascript'>"; echo "if(this.location.href != '$url'){"; echo "location.href='$url'"; echo "}</SCRIPT>"; } } }
4.如果功能需要全局开启(QQ登录后会跳转到此页面,无需额外发邮件),复制Add _ Action (‘WP _ head ‘,’ JSEmail ‘);到functions.php文件的底部;
如果进入用户中心只需要启用,打开主题页面/user.php,点击get _ header();(如无修改主题,则为第十行。)在后面插入一行,粘贴到jsemail()。
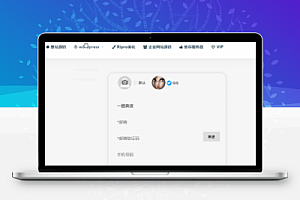
最后效果图如下: