教程开始:
在/wp-content/themes/ripro/parts/home-mode/slider.php或/slider2.php中 找到轮播最大的div 在最大的div内 添加 以下代码
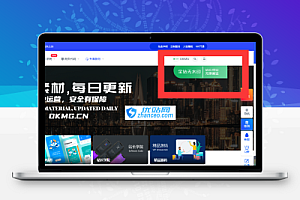
<div class="banner-tip"><a href="http://www.zhanceo.com" class="jump" target="_blank"></a></div>
/*.toptu换成你自己的banner最大div的class*/
.toptu .banner-tip{
position: relative;
/* width: 1680px; */
height: 63px;
margin: 0 auto;
float: right;
z-index: 9;
}
/*.toptu换成你自己的banner最大div的class*/
.toptu .banner-tip a{
display: block;
position: absolute;
margin-right: 118px;
top: 0;
right: 12px;
width: 268px;
height: 63px;
background-image: url(//img.xxx.com/ztmbk/logo/commercial.png);
background-repeat: no-repeat;
background-position: center center;
-webkit-background-size: cover;
background-size: cover;
}
效果图如下