教程开始
1、找到wp-content/themes/ripro/assets/css/diy.css将下面的diy.css内容整体复制进去并保存
2、找到wp-content/themes/ripro/functions.php将下面的functions.php内容整体复制进去并保存
diy.css
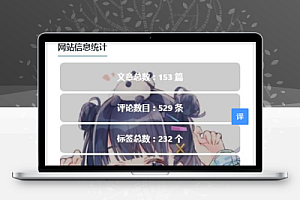
/*导航菜单增加分类统计*/
.num {
position: absolute;
top: 8px;
left: 68%;
color: #555;
border-radius: 8px;
text-align: center;
font-family: Calibri;
background: #eee;
font-size: 12px;
min-width: 32px;
}
@media screen and (max-width:680px) {
.num {
display: none;
}
}
functions.php
//导航菜单增加分类统计
function wt_get_category_count($cat_ID) {
$category = get_category($cat_ID);
return $category->count;
}
function sucaihu_nav_items_num( $items,$args ) {
if(isset($args->theme_location) && $args->theme_location == 'menu-1') {
foreach ( $items as $key=>$item ) {
if($item->object == 'category') {
//$cat = get_category_by_slug($slug);
$catID = isset($item->object_id) ? $item->object_id : false;
if($catID && $item->post_parent!=0) {
$a=wt_get_category_count($catID);
$items[$key]->title.= '<span class="num">'.$a.'</span>';
}
}
}
}
return $items;
}
add_filter( 'wp_nav_menu_objects', 'sucaihu_nav_items_num',10,2 );