使用主题的站长朋友们,我相信他们在主题中已经看到了很多带有背景色的标题,看起来比默认的要显眼明亮很多。今天,我来告诉你如何给这篇网站文章的H标签标题添加背景色。
网站h标题添加背景色的代码添加位置,看css样式表,找到要添加的标签,直接添加边框-底部:1px实心# ed0000背景色:# d7caca好吧,罗宾主题的用户正好符合“定制风格”。
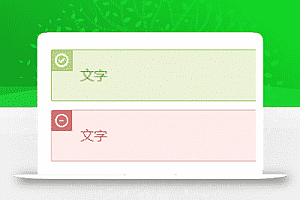
效果如下:
代码奉上(注意修改对应自己主题的 css 类名):
/* h 标签背景颜色 */
.single-content h3,.single-content h4,.single-content h2{
background: #ebebeb;
}
.entry-header h1 {
border-bottom: 1px solid #ed0000;
background-color: rgba(255, 226, 82, 0.49);
}