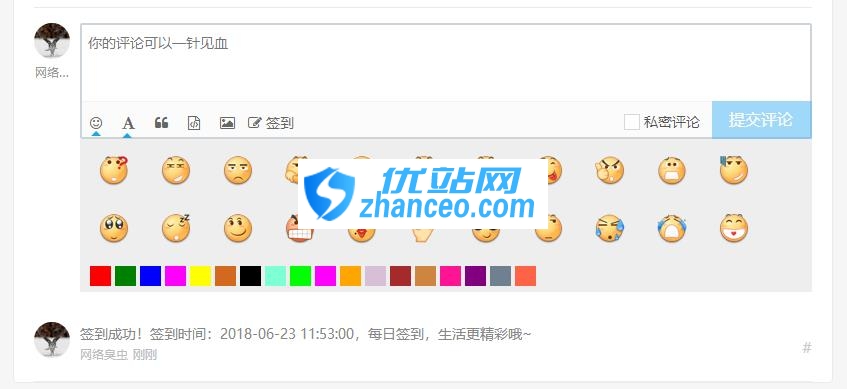
本教程以DUX主题为例进行说明,其它主题请自行修改代码,代码部分来自网络,具体是谁最先写出来的,已经不知道了,详细效果请看下图:
注意:对主题进行修改操作之前请自行备份需要修改的文件,以防误操作引起的网站崩溃!!!
具体步骤:
新建PHP文件
创建一个新的PHP文件,并在其中插入以下代码。文件名可以自己取。它以smiley.php的名字命名。创建完成后,将smiley.php文件放入主题根目录,以便以后检索。事实上,你也可以把它放在网站的任何目录中,只是要确保以后检索引用代码时路径是正确的。
<script type="text/javascript" language="javascript">
/* <![CDATA[ */
function grin(tag) {
var myField;
tag = ' ' + tag + ' ';
if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') {
myField = document.getElementById('comment');
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
}
/* ]]> */
</script>
<div id="smiley" style="display: none;">
<a href="javascript:grin(':?:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_question.gif" alt=""></a>
<a href="javascript:grin(':razz:')"><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_razz.gif" alt=""></a>
<a href="javascript:grin(':sad:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_sad.gif" alt=""></a>
<a href="javascript:grin(':evil:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_evil.gif" alt=""></a>
<a href="javascript:grin(':!:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_exclaim.gif" alt=""></a>
<a href="javascript:grin(':smile:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_smile.gif" alt=""></a>
<a href="javascript:grin(':oops:')"><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_redface.gif" alt=""></a>
<a href="javascript:grin(':grin:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_biggrin.gif" alt=""></a>
<a href="javascript:grin(':eek:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_surprised.gif" alt=""></a>
<a href="javascript:grin(':shock:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_eek.gif" alt=""></a>
<a href="javascript:grin(':???:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_confused.gif" alt=""></a>
<a href="javascript:grin(':cool:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_cool.gif" alt=""></a>
<a href="javascript:grin(':lol:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_lol.gif" alt=""></a>
<a href="javascript:grin(':mad:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_mad.gif" alt=""></a>
<a href="javascript:grin(':twisted:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_twisted.gif" alt=""></a>
<a href="javascript:grin(':roll:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_rolleyes.gif" alt=""></a>
<a href="javascript:grin(':wink:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_wink.gif" alt=""></a>
<a href="javascript:grin(':idea:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_idea.gif" alt=""></a>
<a href="javascript:grin(':arrow:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_arrow.gif" alt=""></a>
<a href="javascript:grin(':neutral:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_neutral.gif" alt=""></a>
<a href="javascript:grin(':cry:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_cry.gif" alt=""></a>
<a href="javascript:grin(':mrgreen:')" rel="external nofollow" ><img src="<?php bloginfo('template_url'); ?>/img/smilies/icon_mrgreen.gif" alt=""></a>
</div>
<div id="fontcolor" style="display: none;">
<a href="javascript:SIMPALED.Editor.red()" rel="external nofollow" style="background-color: red"></a>
<a href="javascript:SIMPALED.Editor.green()" rel="external nofollow" style="background-color: green"></a>
<a href="javascript:SIMPALED.Editor.blue()" rel="external nofollow" style="background-color: blue"></a>
<a href="javascript:SIMPALED.Editor.magenta()" rel="external nofollow" style="background-color: magenta"></a>
<a href="javascript:SIMPALED.Editor.yellow()" rel="external nofollow" style="background-color: yellow"></a>
<a href="javascript:SIMPALED.Editor.chocolate()" rel="external nofollow" style="background-color: chocolate"></a>
<a href="javascript:SIMPALED.Editor.black()" rel="external nofollow" style="background-color: black"></a>
<a href="javascript:SIMPALED.Editor.aquamarine()" rel="external nofollow" style="background-color: aquamarine"></a>
<a href="javascript:SIMPALED.Editor.lime()" rel="external nofollow" style="background-color: lime"></a>
<a href="javascript:SIMPALED.Editor.fuchsia()" rel="external nofollow" style="background-color: fuchsia"></a>
<a href="javascript:SIMPALED.Editor.orange()" rel="external nofollow" style="background-color: orange"></a>
<a href="javascript:SIMPALED.Editor.thistle()" rel="external nofollow" style="background-color: thistle"></a>
<a href="javascript:SIMPALED.Editor.brown()" rel="external nofollow" style="background-color: brown"></a>
<a href="javascript:SIMPALED.Editor.peru()" rel="external nofollow" style="background-color: peru"></a>
<a href="javascript:SIMPALED.Editor.deeppink()" style="background-color: deeppink"></a>
<a href="javascript:SIMPALED.Editor.purple()" rel="external nofollow" style="background-color: purple"></a>
<a href="javascript:SIMPALED.Editor.slategray()" rel="external nofollow" style="background-color: slategray"></a>
<a href="javascript:SIMPALED.Editor.tomato()" rel="external nofollow" style="background-color: tomato"></a>
</div>
新的JS文件
创建一个新的JS文件,并向其中抛出以下代码。文件名可以自己取。它是以comments.js命名的,创建完成后,将comments.js文件扔进主题根目录,以便以后检索。事实上,你也可以把它放在网站的任何一个目录下,只是在检索后面的引用代码时要确保路径是正确的。DUX主题可以完全向comment.js文件添加代码。
// 表情符号切换
$(function() {
$("a.et_smilies").click(function() {
$('#smilies-container').toggle(function() {
$(document).click(function(event) {
if (!($(event.target).is('#smilies-container') || $(event.target).parents('#smilies-container').length || $(event.target).is('a.et_smilies'))) {
$('#smilies-container').hide(200);
}
});
});
});
});
//表情颜色弹窗
$(document).ready(function () {
$("#comment-smiley").click(function(){
$("#smiley").toggle(500);
});
$("#font-color").click(function(){
$("#fontcolor").toggle(500);
});
});
/* 评论编辑器
-----------------------------------------------*/
$(function() { // 评论编辑器
function addEditor(a, b, c) {
if (document.selection) {
a.focus();
sel = document.selection.createRange();
c ? sel.text = b + sel.text + c: sel.text = b;
a.focus()
} else if (a.selectionStart || a.selectionStart == '0') {
var d = a.selectionStart;
var e = a.selectionEnd;
var f = e;
c ? a.value = a.value.substring(0, d) + b + a.value.substring(d, e) + c + a.value.substring(e, a.value.length) : a.value = a.value.substring(0, d) + b + a.value.substring(e, a.value.length);
c ? f += b.length + c.length: f += b.length - e + d;
if (d == e && c) f -= c.length;
a.focus();
a.selectionStart = f;
a.selectionEnd = f
} else {
a.value += b + c;
a.focus()
}
}
/** * 时间对象; */
Date.prototype.format = function(format) {
/** eg:format="yyyy-MM-dd hh:mm:ss";*/
var o = {
"M+": this.getMonth() + 1, // month
"d+": this.getDate(), // day
"h+": this.getHours(), // hour
"m+": this.getMinutes(), // minute
"s+": this.getSeconds(), // second
"q+": Math.floor((this.getMonth() + 3) / 3), // quarter
"S": this.getMilliseconds() // millisecond
}
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
}
var myDate = new Date().format("yyyy-MM-dd hh:mm:ss");
var mytime = myDate.toLocaleString()
var g = document.getElementById('comment') || 0;
var h = {
daka: function() {
addEditor(g, '<time>签到成功!签到时间:' + mytime, ',每日签到,生活更精彩哦~</time>');
submit.click();
},
strong: function() {
addEditor(g, '<strong>', '</strong>')
},
em: function() {
addEditor(g, '<em>', '</em>')
},
del: function() {
addEditor(g, '<del>', '</del>')
},
underline: function() {
addEditor(g, '<u>', '</u>')
},
quote: function() {
addEditor(g, '<blockquote>', '</blockquote>')
},
ahref: function() {
var a = prompt('请输入链接地址', 'http://');
var b = prompt('请输入要显示成文字链接的描述', '');
if (a) {
addEditor(g, '<a target="_blank" href=”' + a + '" rel="external nofollow”>' + b + '</a>', '')
}
},
img: function() {
var a = prompt('请输入图片地址', 'http://');
if (a) {
addEditor(g, '<img src="' + a + '" rel="external nofollow" alt="灵阳星空评论贴图http://localhost" width="auto" height="auto" />', '')
}
},
code: function() {
addEditor(g, '<pre class="prettyprint linenums">', '</pre>')
},
empty: function() {
g.value = "";
g.focus()
},
red: function() {
addEditor(g, '<font color="red">', '</font>') ;
},
green: function() {
addEditor(g, '<font color="green">', '</font>') ;
},
blue: function() {
addEditor(g, '<font color="blue">', '</font>') ;
},
magenta: function() {
addEditor(g, '<font color="magenta">', '</font>') ;
},
yellow: function() {
addEditor(g, '<font color="yellow">', '</font>') ;
},
chocolate: function() {
addEditor(g, '<font color="chocolate">', '</font>') ;
},
black: function() {
addEditor(g, '<font color="black">', '</font>') ;
},
aquamarine: function() {
addEditor(g, '<font color="aquamarine">', '</font>') ;
},
lime: function() {
addEditor(g, '<font color="lime">', '</font>') ;
},
fuchsia: function() {
addEditor(g, '<font color="fuchsia">', '</font>') ;
},
orange: function() {
addEditor(g, '<font color="orange">', '</font>') ;
},
thistle: function() {
addEditor(g, '<font color="thistle">', '</font>') ;
},
brown: function() {
addEditor(g, '<font color="brown">', '</font>') ;
},
peru: function() {
addEditor(g, '<font color="peru">', '</font>') ;
},
deeppink: function() {
addEditor(g, '<font color="deeppink">', '</font>') ;
},
purple: function() {
addEditor(g, '<font color="purple">', '</font>') ;
},
slategray: function() {
addEditor(g, '<font color="slategray">', '</font>') ;
},
tomato: function() {
addEditor(g, '<font color="tomato">', '</font>') ;
}
};
window['SIMPALED'] = {};
window['SIMPALED']['Editor'] = h
});
如果是新建的 comments.js 文件,还需要在 footer.php 文件里调用该JS,代码放在上面一行就行:
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/comments.js"></script>
评论调用代码
找到自己主题当中的 comments.php 在里面适当的位置添加下面代码:
<div class="position">
<a href="javascript:;" rel="external nofollow" id="comment-smiley" title="表情"><i class="fa fa-smile-o"></i></a>
<a href="javascript:" rel="external nofollow" id="font-color" title="颜色"><i class="fa fa-font"></i></a>
<a href="javascript:SIMPALED.Editor.quote()" rel="external nofollow" title="引用"><i class="fa fa-quote-left"></i></a>
<a href="javascript:SIMPALED.Editor.code()" rel="external nofollow" title="插代码"><i class="fa fa-file-code-o"></i></a>
<a href="javascript:SIMPALED.Editor.img()" rel="external nofollow" title="插图片"><i class="fa fa-image"></i></a>
<a href="javascript:SIMPALED.Editor.daka()" rel="external nofollow" title="签到"><i class="fa fa-edit"></i> 签到</a>
<label class="demo--label pvt"><input class="demo--radio" name="is-private" type="checkbox"><span class="demo--radioInput demo--checkbox"></span>私密评论</label>
<!-- <a href="javascript:SIMPALED.Editor.strong()" rel="external nofollow" title="粗体"><b><i class="fa fa-bold"></i></b></a>
<a href="javascript:SIMPALED.Editor.em()" rel="external nofollow" title="斜体"><b><i class="fa fa-italic"></i></b></a>
<a href="javascript:SIMPALED.Editor.ahref()" rel="external nofollow" title="插链接"><b><i class="fa fa-link"></i></b></a>
<a href="javascript:SIMPALED.Editor.del()" rel="external nofollow" title="删除线"><b><i class="fa fa-strikethrough"></i></b></a>
<a href="javascript:SIMPALED.Editor.underline()" rel="external nofollow" title="下划线"><b><i class="fa fa-underline"></i></b></a> -->
</div>
<?php include(TEMPLATEPATH . '/smiley.php');?>
注意:DUX请将<?php include(TEMPLATEPATH . ‘/smiley.php’);?>添加在<div class=”comt-box”>
的外围。
CSS样式
以下样式以DUX主题为例,把下面的CSS样式放倒自己主题当中的 main.css
/* 表情 */
#smiley{
background-color: #EEEEEE;
padding: 3px 5px;
position: relative;
line-height: 0;
}
#smiley img{display: inline-block;padding: 14px;cursor: pointer}
#smiley::after{
position: absolute;
top: -8px;
left: 11px;
width: 0;
height: 0;
vertical-align: top;
border-bottom: 5px solid #1FA3E1;
border-right: 5px solid rgba(0, 0, 0, 0);
border-left: 5px solid rgba(0, 0, 0, 0);
content: "";
}
/* 评论框字体颜色 */
#fontcolor{
background-color: #EEEEEE;
padding: 3px 5px;
line-height:20px;
padding: 5px 0px 2px 10px;
z-index:99999;
}
#fontcolor a{display:inline-block;height:20px;width:21px}
#fontcolor::after{
border-bottom: 5px solid #1FA3E1;
border-left: 5px solid transparent;
content: "";
border-right: 5px solid transparent;
vertical-align: top;
height: 0px;
width: 0px;
left: 88.5px;
top: 109.5px;
position: absolute;
}
/* 评论工具箱 */
.position .fa {
line-height: 40px;
padding: 1px 8px;
}
.position i.fa.fa-edit {
padding: 1px 0 8px 1px;
}
@media only screen and (max-width:640px) {
.position {display: none;}
}
/*机器人验证*/
.pvt {
position: absolute;
right: 100px;
margin: 9px 10px;
font-weight: normal;
}
/*私密评论*/
/*.demo--label {
margin:0px 0px 0px 190px;
display:inline-block
}*/
.demo--radio {
display:none
}
.demo--radioInput {
background-color:#fff;
border:1px solid rgba(0,0,0,.15);
border-radius:100%;
display:inline-block;
height:16px;
margin-right:4px;
margin-top:-3px;
vertical-align:middle;
width:16px;
line-height:1;
}
.demo--radio:checked+.demo--radioInput:after {
background-color:#44a340;
border-radius:100%;
content:"";
display:inline-block;
height:12px;
margin:1px;
width:12px
}
.demo--checkbox.demo--radioInput,.demo--radio:checked+.demo--checkbox.demo--radioInput:after {
border-radius:0
}
禁用 Emoji 表情及恢复图片表情
在主题的 functions.php 添加代码的代码即可:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
return array_diff( $plugins, array( 'wpemoji' ) );
}
/**
* WordPress 4.2 修复图片表情
*
*/
function smilies_reset() {
global $wpsmiliestrans, $wp_smiliessearch;
// don't bother setting up smilies if they are disabled
if ( !get_option( 'use_smilies' ) )
return;
$wpsmiliestrans = array(
':?:' => 'icon_question.gif',
':razz:' => 'icon_razz.gif',
':sad:' => 'icon_sad.gif',
':evil:' => 'icon_evil.gif',
':!:' => 'icon_exclaim.gif',
':smile:' => 'icon_smile.gif',
':oops:' => 'icon_redface.gif',
':grin:' => 'icon_biggrin.gif',
':eek:' => 'icon_surprised.gif',
':shock:' => 'icon_eek.gif',
':???:' => 'icon_confused.gif',
':cool:' => 'icon_cool.gif',
':lol:' => 'icon_lol.gif',
':mad:' => 'icon_mad.gif',
':twisted:' => 'icon_twisted.gif',
':roll:' => 'icon_rolleyes.gif',
':wink:' => 'icon_wink.gif',
':idea:' => 'icon_idea.gif',
':arrow:' => 'icon_arrow.gif',
':neutral:' => 'icon_neutral.gif',
':cry:' => 'icon_cry.gif',
':mrgreen:' => 'icon_mrgreen.gif',
);
}
smilies_reset();
好了,至此全部完成。