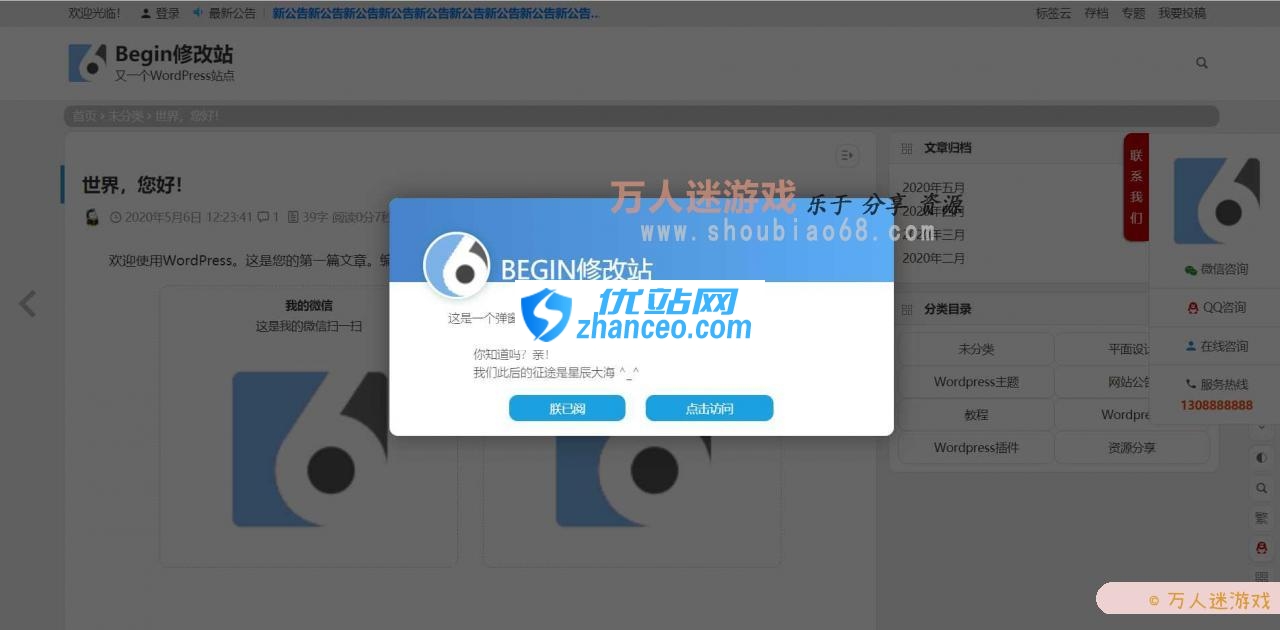
网站信息的弹出提示码简单易见爆款。它每天只播放一次,由cookie记录。你可以把它插入自己的网站,做一个弹出广告或者弹出公告,把网页的css资源引入到网站中,然后把BODY里面的内容粘贴到网站中。效果源码是在网站上捡的,做了一个简单的HTML文件。如果不想做更多的修改,可以直接参考文件,只需简单修改文字内容即可。
演示截图:
/*弹窗广告样式*/
#globalAd {
max-width: 600px;
width: 100%;
flex-basis: 100%;
margin: 0 auto;
background: #fff;
border-radius: 10px;
box-shadow: 0 0 30px rgba(0, 0, 0, .4);
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, .4);
overflow: hidden;
position: fixed;
display: none;
z-index: 9999999999;
}
.layer {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
filter: alpha(opacity=50);
opacity: .6;
background: #000;
z-index: 9999999998;
display: none;
}
#globalAd #hero-img {
width: 100%;
height: 100px;
background: #007bff;
}
#globalAd #profile-img {
width: 80px;
height: 80px;
margin: -60px 0 0 40px;
border: 3px solid #fff;
border-radius: 50%;
box-shadow: 1px 1px 10px 0 rgba(0,90,90,.3);
}
#globalAd #profile-img img {
width: 100%;
height: 100%;
background: #fff;
border-radius: 50%;
}
#globalAd #pttcontent {
width: 80%;
margin: 0 auto;
padding: 0 0 20px;
text-align: center;
}
#globalAd #pttcontent h1 {
font-size: 18px;
line-height: 30px;
font-weight: 500;
text-transform: uppercase;
position: absolute;
top: 60px;
margin-left: 4em;
color: #fff;
}
#globalAd #pttcontent .title {
padding: 10px;
font-weight: 400;
text-align: left;
}
#globalAd #pttcontent .pttcontent {
padding: 10px 10px 20px 40px;
line-height: 22px;
font-weight: 300;
text-align: left;
}
#globalAd #pttcontent a {
color: #ccc;
font-size: 14px;
margin: 0 10px;
transition: color .3s ease-in-out;
-webkit-transition: color .3s ease-in-out;
}
#globalAd #pttcontent a:hover {
color: #007bff
}
#globalAd #pttcontent .btn {
background: none repeat scroll 0 0 #1ba1e2;
border: 0;
border-radius: 10px;
color: #fff!important;
cursor: pointer;
font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif;
font-size: 14px;
padding: 6px 10%;
}
#globalAd #pttcontent .btn:hover,
.yanshibtn:hover {
background: none repeat scroll 0 0 #59b68b;
border: 0;
border-radius: 10px;
color: #fff!important;
cursor: pointer;
font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif;
font-size: 14px;
padding: 8px 10%;
}
上面样式添加到主题的style.css文件最后;接下来打开footer.php文件添加下面代码:
<?php if ( zm_get_option('layer_open')){ ?><!--后台主题选项代码中是否启用弹窗-->
<div class="layer"></div>
<div id="globalAd">
<div id="hero-img" style="background-color: #1a95ff;background: linear-gradient(to left, #5dadf3 0, #4583ca 100%);"></div>
<?php global $user_identity,$user_level; wp_get_current_user(); if ($user_identity) { ?>
<div id="profile-img">
<?php if (zm_get_option('cache_avatar')) { ?>
<?php global $userdata; wp_get_current_user(); echo begin_avatar($userdata->user_email, 64); ?>
<?php } else { ?>
<?php global $userdata; wp_get_current_user(); echo get_avatar($userdata->ID, 64); ?>
<?php } ?>
</div><!--代码是如果用户登录了就调用用户头像-->
<div id="pttcontent">
<h1><?php echo $user_identity; ?></h1><!--代码是如果用户登录了就调用用户名-->
<?php } else { ?>
<div id="profile-img">
<img src="<?php echo zm_get_option('logo_small_b'); ?>" alt="logo"><!--代码是如果用户未登录了就调用站点名称前标志-->
</div>
<div id="pttcontent">
<h1><?php bloginfo("name");?></h1><!--代码是如果用户未登录了就调用网站名-->
<?php } ?>
<div class="title"><?php echo zm_get_option('layer_title'); ?></div><!--代码是输出弹窗标题,如果后台未设置则不显示-->
<div class="pttcontent"><?php echo zm_get_option('layer_content'); ?></div><!--代码是输出弹窗内容,如果后台未设置则不显示-->
<a onclick="closeGlobalAd();" class="btn btn-default" rel="nofollow">朕已阅</a>
<!--下面代码是输出访问地址可以在后台填写,如果后台未设置则显示网站首页-->
<?php if (zm_get_option('layer_contentlink')) { ?>
<a href="<?php echo zm_get_option('layer_contentlink'); ?>" rel="external nofollow" onclick="redirectUrlToActive();" class="btn btn-default" rel="nofollow">点击访问</a>
<?php } else { ?>
<a href="<?php echo home_url(); ?>" onclick="redirectUrlToActive();" class="btn btn-default" rel="nofollow">点击访问</a>
<?php } ?>
</div>
</div>
<script>
jQuery.cookie = function(name, value, options) {
if(typeof value != "undefined") {
options = options || {};
if(value === null) {
value = '';
options.expires = -1;
}
var expires = '';
if(options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) {
var date;
if(typeof options.expires == 'number') {
date = new Date();
var totalTime = 24 * 3600;
var hour = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var pastTime = 3600 * hour + 60 * minutes + seconds;
var leftTime = totalTime - pastTime;
date.setTime(date.getTime() + (options.expires * leftTime * 1000));
} else {
date = options.expires;
}
expires = '; expires=' + date.toUTCString();
}
var path = options.path ? '; path=' + (options.path) : '';
var domain = options.domain ? '; domain=' + (options.domain) : '';
var secure = options.secure ? '; secure' : '';
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('');
} else {
var cookieValue = null;
if(document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
if(cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
};
$(function() {
var COOKIE_NAME = "ptt";
if($.cookie(COOKIE_NAME)) {
$(".layer").hide();
$("#globalAd").hide();
} else {
var pttH = $(window).height();
var pttW = $(window).width();
$(".layer").show();
$("#globalAd").css({
'top': pttH / 2 - $("#globalAd").height() / 2,
'left': pttW / 2 - $("#globalAd").width() / 2
});
$("#globalAd").slideDown(300, function() {
setTimeout("closeGloableAd()", '300000');
});
$.cookie(COOKIE_NAME, "ptt", {
path: '/',
expires: 1 //cookie保存时间
});
}
});
function closeGlobalAd() {
$('#globalAd').hide();
$('.layer').hide();
}
function redirectUrlToActive() {
$('#globalAd').hide();
$('.layer').hide();
}
</script>
<?php } ?>
代码添加到footer.php文件的<?php wp_footer(); ?>前面就好;最后向后台主题选项添加功能,代码为:
$options[] = array(
'name' => '',
'desc' => '启用弹窗通知',
'id' => 'layer_open',
'std' => '0',
'type' => 'checkbox'
);
$options[] = array(
'name' => '',
'desc' => '弹窗通知标题',
'id' => 'layer_title',
"std" => "这是一个弹窗标题",
'type' => 'text'
);
$options[] = array(
'name' => '',
'desc' => '弹窗通知内容',
'id' => 'layer_content',
'std' => '你知道吗?亲!<br>我们此后的征途是星辰大海 ^_^',
'type' => 'textarea'
);
$options[] = array(
'name' => '',
'desc' => '弹窗通知内容链接地址',
'id' => 'layer_contentlink',
'std' => 'http://www.teelm.com/',
'type' => 'text'
);
$options[] = array(
'id' => 'clear'
);
哪里添加看你自己的想法,我单独开了一个选项放进去;在这里做基本上是好的。如果有一些风格紊乱,请自行调整。记得保存在背景主题选项!