教程开始:
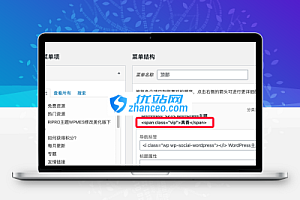
首先上传图标到/ripro/assets/images,图标地址。然后修改/ripro/assets/css/diy.css,如下:
.vvip0,.vvip10,.vvip30,.vvip70,.vvip75,.vvip80,.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vvip302,.vvip702,.vvip752,.vvip802,.vwip302,.vwip702,.vwip752,.vwip802 { display: inline-block; background-image: url(../images/tuyiyi_vip4_1.png); background-size: auto 40px; vertical-align: middle; height: 40px; width: 40px } .vvip0,.vvip10,.vvip30, .vvip70, .vvip75, .vvip80, .vvip302, .vvip702, .vvip752, .vvip802 { position: absolute; top: 0; left: 0; z-index: 10; } .vvip0,.vwip0 { background-position: 0 0 } .vvip70,.vwip70 { background-position: -80px 0 } .vvip30,.vwip30 { background-position: -40px 0 } .vvip302,.vvip702,.vvip752,.vvip802 { background-position: -200px 0 } .vvip75 { background-position: -160px 0 } .vvip80,.vwip75,.vwip80 { background-position: -120px 0 } .vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vwip302 { position: absolute; z-index: 10; border-radius: 5px 0 0 0 } .vvip10,.vwip10 { background-position: 0 0 }
为什么这么多?因为图片里还有预制的几个备用图标,比如SVIP,QVIP之类的,可以自己选用!我这里只用了免费和VIP两个! 然后修改/ripro/parts/template-parts/content-grid.php第十行也就是在如下代码:
<?php cao_entry_media( array( 'layout' => 'rect_300' ) ); ?>
之前, 修改/ripro/parts/template-parts/content-list.php第八行也就是在之前, 加上如下:
<?php cao_entry_media( array( 'layout' => 'rect_300' ) ); ?>
<?php if ((_get_post_shop_status() || _get_post_shop_hide()) && _cao('grid_is_price',true)) : $post_price = _get_post_price(); $post_price =($post_price) ? '<i class="vwip30"></i>' : '<i class="vwip10"></i>' ; ?> <?php echo ''.$post_price;?> <?php endif; ?>
然后清空服务器和浏览器的缓存,查看首页效果,如果有位置偏移适当调整CSS即可。
文章更新了list列表修改集中回复下,反馈不显示的:
请检查您的资源是否设置了价格,是否开启了资源下载的选项,默认不开启的会当作普通文章。
排除第一种之后,如果不显示用开发者工具查看下是否生成了图标,或者图标是否偏移到了别的位置。
如果您的文章是列表模式,文章更新了list设置位置(2019.12.23),请重新添加修改。
效果预览: